안녕하세요
일러스트 기초강의 시간입니다.
오늘은 가장 많이 사용하는 돋보기 아이콘을 만들어보겠습니다. 누차 말하지만 제가 툴을 자세히 설명 안드리는 이유는 어차피 이론으로 알아도 실전에서 까먹고 적용하지 못하기 때문에 실제 예제에서 그때그때 습득하시는 게 더 좋으리라 생각합니다.
그럼 바로 들어가겠습니다.

도형툴에서 간단하게 원을 만들어 줍니다. 그 후 원의 라인 굵기를 조절할 텐데요. 상단 메뉴바를 보시면 조절할 수 있습니다.

굵기는 본인의 취향대로 해주시면 되지만 너무 굵게하면 보기가 싫으니 적당한 굵기로 선택해주세요 저는 2mm만큼 했습니다.
그 후 펜툴로 선을 하나 그어주시면 돋보기가 완성됩니다.

원래는 비례와 각도에 입각하며 만들어야하지만 기초강의이니 일러스트에 재미를 붙이기 전까지는 신경 쓰지 않고 만들겠습니다.
자 너무 쉽게 완성됬습니다. 하지만 너무 밋밋하기 때문에 약간의 장식을 더 추가해보겠습니다.
기존에 만들어 두었던 동그라미를 클릭한 후 복사를 해줍시다. 복사의 단축키는 오브젝트를 선택하신 후
컨트롤+C ---> 컨트롤+V 순서입니다.

이 복사한 원의 크기를 줄여보겠습니다. 그냥 줄이면 정원의 형태가 무너짐으로 Alt+Shift 버튼을 눌러 일정한 비례로 줄여 줍시다. 그 후 원을 돋보기 중앙에 놓으시면 됩니다.

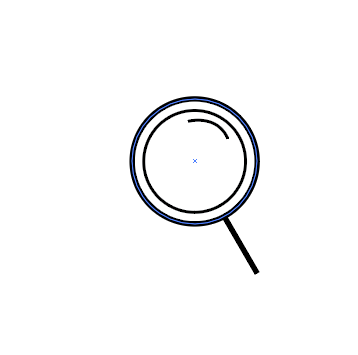
요런 식으로 해주시면 됩니다. 아직도 뭐가 밋밋한 거 같으니 하나만 더 추가해주겠습니다. 펜툴로 적당한 곡선을 그려 돋보기에 장식을 해주겠습니다.

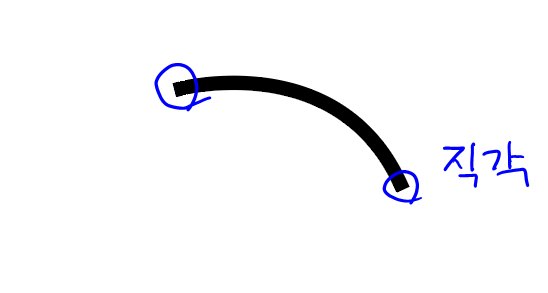
조금 그럴싸해 보이는데요. 여기서 한 가지 더 알고 넘어가겠습니다. 여러분이 일반적으로 펜툴로 곡선을 만들었다면
끝부분이 사각형 모양일 겁니다.

이 부분을 둥글게 만들고 싶다고 하면


위의 순서대로 누르시면 끝의 모양을 둥글게 만들 수 있습니다. 자주 쓰는 기능이니 알아두시면 좋을 거 같네요.
이렇게 해서 돋보기 아이콘을 간단하게 만들어보았습니다. 두 번의 예제를 통하여 어느 정도 감을 잡았으리라 생각하는데요. 계속해서 예제를 반복함으로 툴의 기능과 일러스트의 접근을 높이고 더 높은 강의를 진행하도록 하겠습니다.
'일러스트 기초강의' 카테고리의 다른 글
| 일러스트 기초강의 펜툴 도형으로 가방 만들기 (0) | 2020.04.07 |
|---|---|
| 일러스트 펜툴에 대해 알아보자 (0) | 2020.04.01 |
| 5분 일러스트 기초 강의 선택도구와 도형 (0) | 2020.03.30 |
| 누구나 손쉽게 하는 일러스트 강의 인터페이스 (0) | 2020.03.27 |



